
details와 summary 태그로 아코디언 만들기
웹개발
2022. 11. 21. 11:47
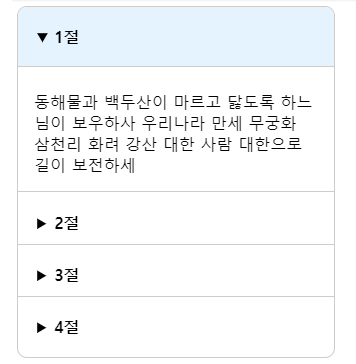
대화형 콘텐츠에 대해 공부를 하다가 details 태그를 처음 보게되었는데 마침 와 태그가 한 번도 만들어보지 못했던 아코디언 UI를 만드는 데 사용하는 태그여서 바로 실습을 해보았다. 콘텐츠 카테고리 - 웹 개발자 안내서 | MDN 모든 HTML 요소는 특성을 공유하는 요소끼리 묶는 콘텐츠 카테고리 한 가지 이상에 속합니다. 콘텐츠 카테고리는 느슨한 관계로 서로 간에 어떤 관계를 형성하지는 않지만, 카테고리에서 공유하 developer.mozilla.org See the Pen Untitled by yuran (@rubberduck12345) on CodePen. 1개짜리 아코디언 UI는 와 와 태그만 단독으로 사용하면 된다. div 태그로 위에 있는 details 태그를 여러개 묶으면 어러개의 아코디..