
CSS Scroll Snap Slide HTML, CSS 사용하여 이미지 슬라이드 기능(스크롤, 스냅) 만들기 슬라이드로 item을 옆으로 넘기는 기능은 스크립트를 사용해서 만드는줄만 알았는데 CSS만 사용해도 충분히 구현이 가능했다. 아래의 코드펜 Result를 '개발자도구 > 모바일' 버전으로 확인하면 container 하위의 item 사진 요소를 옆으로 넘길 때 item의 왼쪽부분이 container에 찰싹 붙으면서 슬라이드 이동하는 것을 확인할 수 있다. See the Pen slides(snap) by yuran (@rubberduck12345) on CodePen. 부모요소 container에는 snap의 축 방향과 strictness를 지정하는 scroll-snap-type 속성을 쓰고 sc..

click 이벤트 함수 - 이벤트 버블링(Event Bubbling), stopPropagation 해결 방법 사수님께서 스크립트 공부에 참고하면 좋을 것 같다고 알려주신 페이지에 있는 예제를 직접 실습해 보기로 했다. https://api.jquery.com/css/#css-propertyName .css() | jQuery API Documentation Description: Set one or more CSS properties for the set of matched elements. As with the .prop() method, the .css() method makes setting properties of elements quick and easy. This method can take..

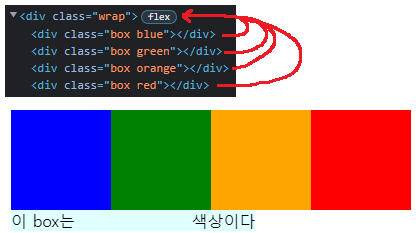
transform 속성을 사용하여 요소의 위치, 크기, 회전을 지정할 수 있다. 게시물에서 예시로 작성한 함수는 아래와 같다 2D 변환 함수 translate(x, y) translateX(x) translateY(y) scale(x, y) scaleX(x) scaleY(y) rotate(degree) : 시계방향(양수+) , 반시계 방향(음수-) 3D 변환 함수 rotateX(x) : X축 회전 rotateY(y) : X축 회전 See the Pen Untitled by yuran (@rubberduck12345) on CodePen. rotateX와 rotateY는 처음에는 무슨 뜻인지 와닿지 않았는데 위 예시처럼 텍스트를 넣고 글자가 뒤집히는 것을 보고 나서야 정확하게 이해할 수 있었다. 마시멜로우..

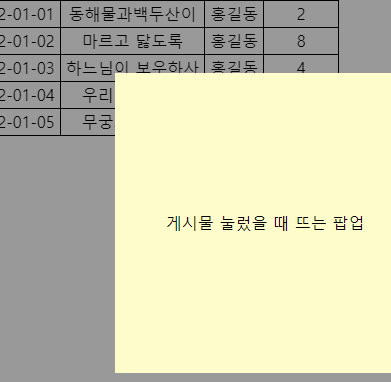
사내 그룹웨어에서 점심 메뉴를 확인하려고 게시판에서 식단표 이미지를 클릭하였는데 팝업으로 이미지가 확대되면서 배경에 deemed 적용이 되는 것을 발견했다. 내가 지금까지 해본 딤드 레이어 팝업 작성법은 선배님이 알려주신 방법인데 before 선택자를 사용해서 background-color 속성으로 어두운 색상에 opacity를 적용하는 것이다. 때문에 같은 방식이겠거니 생각하며 개발자 툴로 확인을 해보았는데 🤔❓ 이상하게도 after 또는 before 선택자가 사용된 흔적이 없었다. 배경 이미지로 deemed를 적용하면 뒤에 있는 게시물 내용이 가려지는 것 아니었나 ❓🤷♀️ 팀 내에 다른 개발자 선배와 이야기를 하다가 deemed가 어떻게 구현된 건지 질문하니 background url로 10 * 1..

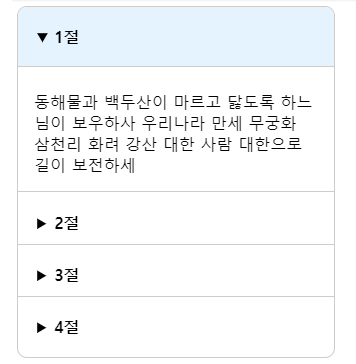
대화형 콘텐츠에 대해 공부를 하다가 details 태그를 처음 보게되었는데 마침 와 태그가 한 번도 만들어보지 못했던 아코디언 UI를 만드는 데 사용하는 태그여서 바로 실습을 해보았다. 콘텐츠 카테고리 - 웹 개발자 안내서 | MDN 모든 HTML 요소는 특성을 공유하는 요소끼리 묶는 콘텐츠 카테고리 한 가지 이상에 속합니다. 콘텐츠 카테고리는 느슨한 관계로 서로 간에 어떤 관계를 형성하지는 않지만, 카테고리에서 공유하 developer.mozilla.org See the Pen Untitled by yuran (@rubberduck12345) on CodePen. 1개짜리 아코디언 UI는 와 와 태그만 단독으로 사용하면 된다. div 태그로 위에 있는 details 태그를 여러개 묶으면 어러개의 아코디..
[C#] 현재 사용 중인 C#은 MVC 방식의 경우 모델, 컨트롤러는 cs라는 서버 코드를 정의하여 작업하고, 뷰단에 cshtml과 css, js파일을 사용하여 퍼블리싱 단위의 작업을 진행한다. 이때 각 작업에 사용하는 파일의 확장자가 다르다. (예: cs, cshtml, css, js 등) [React js] React js는 사용자가 직접 파일을 추가할 수 있지만 기본적으로 .js 파일로 대부분을 구현할 수 있다. css도 정의하여 사용 가능하나 JSX라는 문법으로 css 없이 스타일을 정의하는 것도 가능. 하지만 궁극적으로 웹 개발이 html로 웹을 보여주는 것이 결과물이라는 사실은 C#이든지 React든지 동일하다. 리액트도 결국 js들을 컴파일하여 하나의 html 화면으로 구성하는 것.

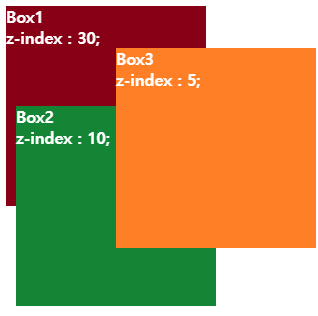
MDN(Mozilla Developer Network) 개발 네트워크의 문서를 참고하였음. CSS를 공부하다 보면 '이런 디자인은 이렇게 하면 된다'는 답은 많지만 어떤 원리로 그렇게 화면에 표현되는지 설명되어 있지 않은 경우가 많았다. z-index의 원리를 공부하며 레이어의 쌓임 맥락(stacking context)에 대해 정리해보았다. 잘못된 내용이 있다면 댓글 부탁드립니다. 🙋♀️ z-index가 사용되지 않은 환경 z-index가 사용되지 않은 환경에서 position의 순서는 다음과 같다. (from bottom to top) 루트요소의 배경, 테두리 루트요소 : HTML문서 전체의 콘텐츠를 감싸는 ~요소를 의미 position이 미지정된(==static) 요소들이 html 구조에 등장한 순..