click 이벤트 함수 - 이벤트 버블링(Event Bubbling), stopPropagation 해결 방법
사수님께서 스크립트 공부에 참고하면 좋을 것 같다고 알려주신 페이지에 있는 예제를 직접 실습해 보기로 했다.
https://api.jquery.com/css/#css-propertyName
.css() | jQuery API Documentation
Description: Set one or more CSS properties for the set of matched elements. As with the .prop() method, the .css() method makes setting properties of elements quick and easy. This method can take either a property name and value as separate parameters, or
api.jquery.com
그런데 문서를 읽다 보니 click 이벤트 함수에 쓰여있던 'this'가 무슨 기능을 하는 것인지 이해가 되지 않았다.
개발자 선배에게 질문을 했더니 div를 클릭하면 여러 개의 div 중에서 내가 클릭한 바로 그 'div'를 특정하는 것이라는 답변을 들을 수 있었다! 그런데 갑자기 엉뚱한 생각이 들어서 혹시 that도 있는지 물어보았는데 없다고 하셨다 🙄💦 ㅋㅋㅋ
1. 이벤트 버블링(Event Bubbling) 발생
예제를 실습하고는 싶지만 예제 그대로 따라 쓰기는 싫어서 (쓸데없는 자존심 발동..🤭)
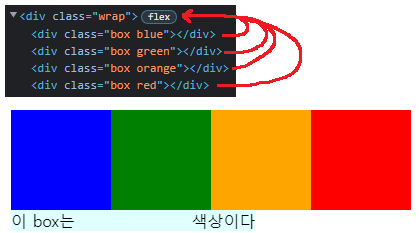
box클래스 div를 다시 wrap 클래스 div로 감싸 flex를 적용해 보았다.
See the Pen jQuery_stopPropagation_test by yuran (@rubberduck12345) on CodePen.
🤷♀️ WHAT ❓❓ 하지만 상자를 아무리 클릭해도 내가 의도했던 RGB 색상이 텍스트로 나오지 않았다. 왜일까?

당황해서 마우스로 개발자툴로 더듬더듬거렸더니 span태그 이 녀석?
텍스트를 rgba(0, 0, 0, 0) 으로 표현하고 있네 🤷♀️❓
2. 이벤트 버블링(Event Bubbling)
한 요소에 이벤트가 발생하면 부모 요소로 이벤트가 전파되며 이벤트가 중복 실행되는 현상

어제 개발자 선배가 div 태그 안에 div가 쌓여있는 경우 안쪽의 div 영역을 클릭하더라도 이벤트 버블링 현상 때문에 이벤트가 부모 요소로 반복 실행되는 경우가 있어서 event.stopPropagation(); 를 사용해 해결할 수 있다고 알려주었는데..
선배가 나의 실습내용을 확인하더니 지금 텍스트가 보이지 않는 이유가 바로 그 '이벤트 버블링'이 원인이라며 어제 알려준 방법을 응용해 보라고 했다. 😨
3. event.stopPropagation 적용
엑셀을 모르는 사람에게 '조건식은 if 함수를 쓰면된다'라는 정답을 알려주더라도 산식을 작성하지 못한다.😥 왜냐하면 if 함수를 =if(조건식,TRUE일때값,FALSE일때값) 형태로 작성해야 한다는 방법까지 알아야 하기 때문이다.
나도 event.stopPropagation(); 를 사용한다면 된다는 정답은 얻었지만 기존 script 에서 어디를 고쳐야 할지 전혀 감이 오지 않는 상태.. 결국 구글링을 하면서 마침내 아래와 같이 수정을 완료할 수 있었다. 🙋♀️
See the Pen jQuery_stopPropagation by yuran (@rubberduck12345) on CodePen.
box 클래스 ■■■■ div를 클릭해도 상위 요소 wrap 클래스 div로 이벤트가 전파된 것이 원인이므로
event.stopPropagation();를 사용해서 이벤트가 중복 실행을 막았더니 정상적으로 문장이 출력되었다.
'웹개발' 카테고리의 다른 글
| HTML, CSS 사용하여 이미지 슬라이드, 스크롤, 스냅(CSS Scroll Snap Slide) 만들기 (0) | 2023.03.06 |
|---|---|
| transform 속성 translate, scale, rotate 변환 함수 예시 (0) | 2022.12.05 |
| 딤드(deemed) 레이어 팝업에 어두운 배경 적용하기 (0) | 2022.11.23 |
| details와 summary 태그로 아코디언 만들기 (0) | 2022.11.21 |
| [메모] React 리액트 (1) | 2022.11.07 |
