
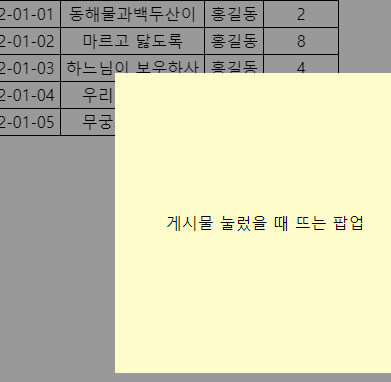
사내 그룹웨어에서 점심 메뉴를 확인하려고 게시판에서 식단표 이미지를 클릭하였는데
팝업으로 이미지가 확대되면서 배경에 deemed 적용이 되는 것을 발견했다.
내가 지금까지 해본 딤드 레이어 팝업 작성법은 선배님이 알려주신 방법인데
before 선택자를 사용해서 background-color 속성으로 어두운 색상에 opacity를 적용하는 것이다.
때문에 같은 방식이겠거니 생각하며 개발자 툴로 확인을 해보았는데 🤔❓
이상하게도 after 또는 before 선택자가 사용된 흔적이 없었다.
배경 이미지로 deemed를 적용하면
뒤에 있는 게시물 내용이 가려지는 것 아니었나 ❓🤷♀️
팀 내에 다른 개발자 선배와 이야기를 하다가 deemed가 어떻게 구현된 건지 질문하니
background url로 10 * 10 px 짜리 회색 이미지가 repeat으로 적용된 것이라고 알려주었다.
그러면 배경 내용이 가려서 안보이지 않겠냐고 질문하니 직접 한번 해보라고 하셨다 (넵..!) 🙄💦
불투명도 40%
3D 그림판으로 직접 20 * 20 px 짜리 회색 큐브 캔버스 생성 후
불투명도 40%(opacity 0.4)의 검은색 png 이미지를 background-img로 배경 적용했다.
투명도가 적용된 상태로 배경 deemed가 표현되었다 😱❗❗
See the Pen deemed_prac1 by yuran (@rubberduck12345) on CodePen.
불투명도 80%
불투명도80%(opacity 0.8)의 검은색 png 이미지를 background-img로 배경 적용했다.
See the Pen deemed_prac2 by yuran (@rubberduck12345) on CodePen.
불투명도 100%
불투명도100%(opacity 1.0)인 이미지를 직접 css로 opacity:0.2 적용해보았다.
png 이미지 원본에 불투명도를 적용하지 않고 css에서 후처리 하면 되지 않을까?
라는 생각에서 시도하게 되었는데..
See the Pen deemed_prac3 by yuran (@rubberduck12345) on CodePen.
앗차! 팝업 div까지 함께 opacity가 적용되어 버렸다. 😓
현재 구조에서는 내부 팝업 클래스인 pop에 opacity를 1로 지정해봤자 소용이 없다.
어차피 상위 div의 속성을 상속받기 때문..
before, after 선택자
기존에 deemed를 표현하는 데 사용했던 deemed_img 클래스를 삭제하고
pop 클래스에 position:absolute를 적용 후 pop::before 클래스를 새로 생성해서
이곳에 background-img 적용 후 opacity를 부여했다.
See the Pen Untitled by yuran (@rubberduck12345) on CodePen.
선택자를 사용해서 딤드를 표현하니 불필요한 클래스가 추가되지 않아 편리했다. 👏👏
'웹개발' 카테고리의 다른 글
| click 이벤트 함수 - 이벤트 버블링 해결 방법, stopPropagation (0) | 2023.01.11 |
|---|---|
| transform 속성 translate, scale, rotate 변환 함수 예시 (0) | 2022.12.05 |
| details와 summary 태그로 아코디언 만들기 (0) | 2022.11.21 |
| [메모] React 리액트 (1) | 2022.11.07 |
| stacking context와 z-index 정렬 순서 이해하기 (0) | 2022.11.02 |
